Archive for 6月 23rd, 2010
文字の左1px分が欠ける現象
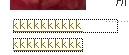
overflow:hidden;が指定された領域内で、文章の先頭文字が欠けてしまう現象が発生しました。
windowsのIEのみではなく、今回はFireFoxでも同様の現象が見られたため、この問題が解決するまでに結構な時間を・・・。
OSの問題?
フォントの問題?
フォントサイズの問題?
overflow:hidden;の指定領域の問題?
複数の観点から調べてみました。
まず、OSの問題かということについてですが、今回はwindowsのみで発生していてmacでは発生しなかったのでOSに何かヒントがないかということで、Windows XP での全角固定ピッチフォントの仕様変更を確認しましたが、今回使用しているフォントがプロポーショナルフォントであるMS Pゴシックであることからも、ここに問題があるとは思えません。
次にフォントの問題?かという点についてですが、たしかに問題が発生しているのはMS Pゴシックのときでそれを使用するwindows側ブラウザのみに発生している問題でした。
macはデフォルトのフォントが異なるためこの現象は発生しません。
フォントの表示領域に問題があるかもしれないが、確かではない感じです。
フォントサイズの問題?という点ですが、こちらも特定の大きさの場合のみ今回の現象が発生しました。
14px相当前後の場合に発生した問題です。
しかしこれを原因としてしまうと、14pxがダメなのか!?ということにもなり納得がいきません。
最後にテキストの表示領域自体に何らかの問題がないかについてです。
テキストが表示されるエリアに指定しているCSSをすべて細かく見ていくと、overflow:hidden;が影響していることわかりました。
まずはhtmlをみてみます。
<div class=”contents”>
<p>ぐぐぐぐぐぐぐぐぐぐぐぐぐぐぐ</p>
<p>aaaaaaaaaaaaaaaaaa</p>
</div>
これに対してcssは、
.contents{
width:640px;
padding:20px;
}
.contents p{
width:600px;
overflow:hidden;
}
としていました。
ここでpに指定したoverflow:hidden;が無いと、文字は欠けずに表示できました。
ただし、ここでの疑問は領域(ボックス横幅)についてはきちんと確保しているにも関わらず、overflowを指定しているとその計算が狂ってしまい先頭文字の開始位置が左にずれてしまうことです。
ここで、pに対してoverflow:hidden;が無ければ文字が欠けない訳ですが、それでは困るので代替手段としてoverflowの指定場所を変えました。
.contents{
width:640px;
overflow:hidden;
padding:20px;
}
.contents p{
width:600px;
}
pを内包する親要素に対してoverflow:hidden;を指定することにしました。
こうすると若干文字のはみ出し方に違いは出ますが、とりあえずは解決です。
IEでoutlineの領域が広がる
IE6,7でword-wrap:break-word;を適用したところ、とある問題(バグ?)に遭遇しました。
横幅指定のあるボックス内にテキストが入るような状況で、半角英数記号が連続する場合に、これまでは
word-break:break-all;
でIEには折り返しの対応をしていましたが、今回は
word-wrap:break-word;
で対応してみることにしました。
すると、折り返す半角英数記号がリンクの場合、outlineだけ右にはみ出てしまうのです。
かといって、クリッカブル領域もその分広がるのかというと、そうではないようです。
残念な表示をしてくれるIEのために、結局これまでどおりの
word-break:break-all;
をIEのみに適用することにしました。残念。
ちなみにFireFoxなどのモダンブラウザではoverflow:hiddenないしはword-wrap:break-word;でこれまで対応してきました。
FireFoxで半角英数の折り返し処理を適用できるようになっただけでもまだマシということで…
カテゴリー
- browser (22)
- Chrome (2)
- Fire Fox (12)
- Internet Explorer (13)
- webkit (1)
- css (8)
- design (1)
- History (5)
- html / xhtml (5)
- JavaScript (2)
- Links (1)
- memo (3)