html / xhtml
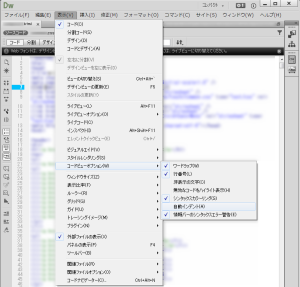
Dreamweaverで改行すると勝手にインデントが入る件
DreamweaverでCSSやHTMLのコードを書いていて改行すると勝手にインデントが入る件とは、この設定でインデントが入らなくなることのことでしょうか。これで直りますよ。
IEバグ:overflowを設定したボックス内のposition指定した要素が動かない
サイトの特性上、あまり今までoverflow:auto やoverflow:scroll-y などを使うことが無かったのですが、ここにきてIEのバグに遭遇しました。
まずバグの概要ですが、
・親ボックスはoverflow:scroll-yとheightを設定していて、内容物が高さを超えると縦スクロールバーが出るようにしていた。
・内包要素にはpositionによって配置されるパーツがあり、relativeとabsoluteによって配置していた。
・IE6,7,8,9でバグが発覚。position:relativeを指定した要素が親ボックスのスクロールに連動せず、頑なにその位置から動こうとしない。
という状態になりました。
解決方法
overflow:scroll-y;を設定した要素にposition:relative;を追加する。
ということで解消です。
2012年に発見するようなバグでもないかもしれませんがメモしておきます。
Chromeでフォントサイズ10px相当の場合にリンク下線が消える
こんなバグが上がってきたのでメモ。
【現象】
10pxのテキストリンクをマウスオーバーした場合の下線が表示されません。
※Chromeで発生。ブラウザの拡大/縮小が100%の状態で表示されません。(110%では表示されます。)
【期待値】
Chrome使用時、テキストリンクをマウスオーバーした場合の下線が表示されること
まずリンクへのtext-decolationの設定は、このようにしていた。
a:link{text-decoration:none;}
a:visited{text-decoration:none;}
a:hover{text-decoration:underline;}
a:active{text-decoration:underline;}
a:focus{text-decoration:underline;}
この設定が入っていたにもかかわらず、10pxのテキストリンクにマウスカーソルが乗ってもリンク下線が出なかった。
しかし、他の場所にある同じ条件のリンクでは、下線が出るケースがある。。。。。
スタイルの影響が考えられるとすれば…
line-hightか、paddingか、marginか、font-sizeか、font-familyか…
しかし、この辺り変えてしまうと他のブラウザにも影響があるので、Chromeだけ何とか対応したいが、調べていくとどうもChromeのバグっぽい。
それぞれのプロパティを少しずつ変えてみたところ、
line-hight…変えても効果なし
padding…padding-bottom: 1px;を入れると下線が出た。
margin…変えても効果なし
font-size…9pxでは下線が出ないが、11pxなら出る。
font-family…arialを指定したら下線が出た。sans-serifやMS Pゴシックでは下線が出ない。
という結果に。
余白やフォント設定が影響している感じはするが、どうにもつかみどころのない感じ。
しかもついでに違うバグまで見つかってしまった。。。。。。。。。。
「10pxのテキストリンクで、通常時とオンマウス時でリンク色を変えている場合にオンマウス時に下線の色だけ通常時の色になる!」
もう知りません。
IEバグ?inline配置されたli内で背景画像位置がおかしくなる
inline要素化したli.list01に、先頭にアイコンが付くよう背景画像を設定していたのですが、IEだけそのアイコンがli.list01内で再度出現すると言うバグがありました。
HTML構造とstyle設定は以下のようになっていました。
<ul class=”listArea”>
<li class=”list01″><a href=””>あああ</a><a href=”” class=”delete”><img src=”delete01.gif” alt=”削除” /></a></li>
<li class=”list02″>いいいいいい</li>
</ul>
ul.listArea li{
display:inline;
}ul.listArea li.iine{
margin-right:10px;
padding:0 0 0 15px;
background:url(icon01.gif) no-repeat 0 0;
}ul.listArea li.list01 a img{
margin-left:5px;
}
<li class=”list01″></li>内では<a>要素が2個入っていましたが、この2個目の<a>の裏側(削除ボタンdelete01.gifの位置)に、liの先頭に配置したはずのアイコンが再度出てきました。
もともとは、
ul.listArea li.list01 a img{
margin-left:3px;
}
を、
ul.listArea li.list01 a{
margin-left:3px;
}
にしていましたが、この時には今回の問題が出ませんでした。
セレクタを<a>ではなく<img>への指定に変更したことが問題だったのかというと、これに関連するバグというのが思い当らず、margin設定に問題があるようにも思えませんでした。でもmarginが0だと問題が解消されました。
次にliに指定しているdisplay:inlineに問題があるのではと疑いました。
ここで必殺技のzoom:1;を指定したところ、見事問題は解消されました。
ul.listArea li{
display:inline;
zoom:1;
}
しかし、納得がいきません。
このIEのバグの原因がイマイチわからないままですが、一番納得できる解消法として、li.list01内の2個目の<a class=”delete”>に対するセレクタに変更すると言うことで今回は対応しました。
ul.listArea li.list01 a.delete{
margin-left:3px;
}
これはやっぱりバグでしょうか、IEさん…
カテゴリー
- browser (22)
- Chrome (2)
- Fire Fox (12)
- Internet Explorer (13)
- webkit (1)
- css (8)
- design (1)
- History (5)
- html / xhtml (5)
- JavaScript (2)
- Links (1)
- memo (3)
タグ
confidelic-logについて
アーカイブ
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |