css
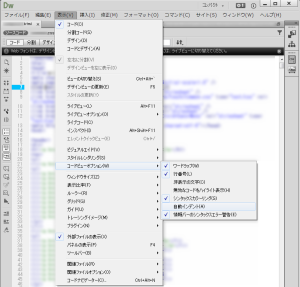
Dreamweaverで改行すると勝手にインデントが入る件
DreamweaverでCSSやHTMLのコードを書いていて改行すると勝手にインデントが入る件とは、この設定でインデントが入らなくなることのことでしょうか。これで直りますよ。
max-heightとvertical-alignの組み合わせによる表示不具合
スマホ向けのコーディングをしていた時に、どうしても思い通りの配置にできない現象が発生してしまった。
以下のような条件で作成していた。
・元画像サイズ 縦26px 横40px を縮小して表示するため max-width と max-height をそれぞれ20pxと指定。
・この画像の外側には2pxのボーダーを設定し、固定サイズ(縦20px横20px)のボックス内に配置する。
・この時、内側の画像は、左右中央・上下中央配置とする。
タグはこんな感じ
<p class="gazou"><a><img src="img/001.jpg" alt="画像" /></a></p>
CSSはこんな感じ
p.gazou{
margin:3px 5px 2px 0;
}
p.gazou a{
display:table-cell;
width:20px;
height:20px;
border:2px solid #CCC;
-webkit-border-radius:2px;
text-align:center;
}
p.gazou img{
max-width:20px;
max-height:20px;
vertical-align:middle;
}
こうした時、画像の上に少し余分な余白が発生してしまい、上下中央には配置できなくなり、2~3pxほど下に寄った配置になってしまった。
これを元画像サイズのまま使用した場合はきちんと上下中央に配置できた。
画像サイズを半分のサイズにして配置したのだが、元サイズ縦40px横26pxが縮小されて縦13px横20pxになったため、それを20px20pxの枠内に収めた場合、上下どちらかに1pxの配置ずれが起こるのはやむを得ないが、今回はそれ以上のずれとなった。
また、vertical-align:middle;が有効になる場合のセレクタも、max-height、max-widthの使用有無により変わる結果となった。
今のところ解決策が見つかっていないが、max-とvertical-alignの組み合わせは相性が悪いのかなという感じです。
とりあえず解決策としては画像をCSSで縮小するんじゃなくて、プログラム側で半分サイズにするかな。
Firefox15でword-breakが実装されたので全半角英数記号が連続入力される場所や禁則処理についてのあれこれ
連続する全半角英数記号が入力された場合の改行処理に対応するため、
今まで以下のような対応を行ってきました。
※方針としては、希望としては禁則処理を正しく処理したいが、
テキストが領域(幅300pxとする)をはみ出してしまうことでのレイアウト崩れは起こさないこと。
見えるべき情報が見えなくなるのは避けたいが、レイアウト崩れ防止を優先とする。
対応ブラウザは、IE6以上、safari最新版、Chrome最新版、Firefox最新版とする。
→結果、禁則処理よりレイアウトの維持が優先されるスタイル設定となった。
■第一世代(~2010年頃まで)
width:300px;
word-break:break-all;
overflow:hidden;
IE/safari/chromeにはword-breakで強制的に単語の途中改行。
Firefoxにはword-breakが効かず、overflowで領域からはみ出たテキストを消す。
■第二世代(いまここ)
width:300px;
word-break:break-all;
word-wrap:break-word;
IE/safari/chromeにはword-breakで強制的に単語の途中改行。
Firefox3でword-wrapが実装されたためoverflowでの処理からword-wrapに変更し強制改行。
■第三世代(今日から)
width:300px;
word-wrap:break-word;
Firefox15.0(2012/08/28 リリース)からword-breakプロパティが実装された。
これに伴い、上記設定に変更する。
IE/webkit/Firefoxすべてに適用。
※今頃気づいたこと…
第一世代の対応は今考えてみると間違いだったんじゃないか。word-wrapとoverflowにすべきだったか。
第二世代の時にはもうword-break:break-all;はいらなかったんじゃないかということ。
だってIEってword-wrapをかなり前から先行実装してたから。
IEバグ:overflowを設定したボックス内のposition指定した要素が動かない
サイトの特性上、あまり今までoverflow:auto やoverflow:scroll-y などを使うことが無かったのですが、ここにきてIEのバグに遭遇しました。
まずバグの概要ですが、
・親ボックスはoverflow:scroll-yとheightを設定していて、内容物が高さを超えると縦スクロールバーが出るようにしていた。
・内包要素にはpositionによって配置されるパーツがあり、relativeとabsoluteによって配置していた。
・IE6,7,8,9でバグが発覚。position:relativeを指定した要素が親ボックスのスクロールに連動せず、頑なにその位置から動こうとしない。
という状態になりました。
解決方法
overflow:scroll-y;を設定した要素にposition:relative;を追加する。
ということで解消です。
2012年に発見するようなバグでもないかもしれませんがメモしておきます。
Chromeでフォントサイズ10px相当の場合にリンク下線が消える
こんなバグが上がってきたのでメモ。
【現象】
10pxのテキストリンクをマウスオーバーした場合の下線が表示されません。
※Chromeで発生。ブラウザの拡大/縮小が100%の状態で表示されません。(110%では表示されます。)
【期待値】
Chrome使用時、テキストリンクをマウスオーバーした場合の下線が表示されること
まずリンクへのtext-decolationの設定は、このようにしていた。
a:link{text-decoration:none;}
a:visited{text-decoration:none;}
a:hover{text-decoration:underline;}
a:active{text-decoration:underline;}
a:focus{text-decoration:underline;}
この設定が入っていたにもかかわらず、10pxのテキストリンクにマウスカーソルが乗ってもリンク下線が出なかった。
しかし、他の場所にある同じ条件のリンクでは、下線が出るケースがある。。。。。
スタイルの影響が考えられるとすれば…
line-hightか、paddingか、marginか、font-sizeか、font-familyか…
しかし、この辺り変えてしまうと他のブラウザにも影響があるので、Chromeだけ何とか対応したいが、調べていくとどうもChromeのバグっぽい。
それぞれのプロパティを少しずつ変えてみたところ、
line-hight…変えても効果なし
padding…padding-bottom: 1px;を入れると下線が出た。
margin…変えても効果なし
font-size…9pxでは下線が出ないが、11pxなら出る。
font-family…arialを指定したら下線が出た。sans-serifやMS Pゴシックでは下線が出ない。
という結果に。
余白やフォント設定が影響している感じはするが、どうにもつかみどころのない感じ。
しかもついでに違うバグまで見つかってしまった。。。。。。。。。。
「10pxのテキストリンクで、通常時とオンマウス時でリンク色を変えている場合にオンマウス時に下線の色だけ通常時の色になる!」
もう知りません。
IEバグ?inline配置されたli内で背景画像位置がおかしくなる
inline要素化したli.list01に、先頭にアイコンが付くよう背景画像を設定していたのですが、IEだけそのアイコンがli.list01内で再度出現すると言うバグがありました。
HTML構造とstyle設定は以下のようになっていました。
<ul class=”listArea”>
<li class=”list01″><a href=””>あああ</a><a href=”” class=”delete”><img src=”delete01.gif” alt=”削除” /></a></li>
<li class=”list02″>いいいいいい</li>
</ul>
ul.listArea li{
display:inline;
}ul.listArea li.iine{
margin-right:10px;
padding:0 0 0 15px;
background:url(icon01.gif) no-repeat 0 0;
}ul.listArea li.list01 a img{
margin-left:5px;
}
<li class=”list01″></li>内では<a>要素が2個入っていましたが、この2個目の<a>の裏側(削除ボタンdelete01.gifの位置)に、liの先頭に配置したはずのアイコンが再度出てきました。
もともとは、
ul.listArea li.list01 a img{
margin-left:3px;
}
を、
ul.listArea li.list01 a{
margin-left:3px;
}
にしていましたが、この時には今回の問題が出ませんでした。
セレクタを<a>ではなく<img>への指定に変更したことが問題だったのかというと、これに関連するバグというのが思い当らず、margin設定に問題があるようにも思えませんでした。でもmarginが0だと問題が解消されました。
次にliに指定しているdisplay:inlineに問題があるのではと疑いました。
ここで必殺技のzoom:1;を指定したところ、見事問題は解消されました。
ul.listArea li{
display:inline;
zoom:1;
}
しかし、納得がいきません。
このIEのバグの原因がイマイチわからないままですが、一番納得できる解消法として、li.list01内の2個目の<a class=”delete”>に対するセレクタに変更すると言うことで今回は対応しました。
ul.listArea li.list01 a.delete{
margin-left:3px;
}
これはやっぱりバグでしょうか、IEさん…
IE:クリックするとfloatした要素の親ボックスの余白(padding)が広がる
IE6で閲覧していたときにこんなことがありました。
テキストエリアをクリックしたとき、その親領域が下方向に少し広がった(ずれた)。
IEでfloatのバグといえば、ブロック要素にmarginを指定すると値が2倍になってしまうという有名なものがあるが、今回はpaddingで発生するバグ。
IEでは発生したが他のブラウザでは大丈夫で、おそらくIE特有のバグなんだろうということで対策を検索していたが、どうにも見つからなかった。
発生条件は以下の通り。
・テキストエリアの右側にsubmitボタン。
・それぞれliで囲まれfloatによって左右に配置されている。
・両者を内包するulにはclearfixが適用されている。
・ulには余白(padding)が設定されている。
ul.commentBox{
width:500px;
padding:5px;
}ul.commentBox:after{
content:".";
display:block;
clear:both;
height:0;
visibility:hidden;
}ul.commentBox li{
float:left;
}
原因の特定:
・liのfloatをやめたら現象は消えた。
・ulのpaddingをなくすと現象が消えた。
・clearfixの問題は無い(IE向けにはulの幅指定、zoom:1;などは無用)
・ulを内包するさらに親要素(div)にもfloatが使用されていたため、多用による問題かと思われたがそうでもない。
対応策:
今回のケースは純粋にli内それぞれに1要素ずつしか入っていなかったため、floatでの配置をやめて、display:inline;を適用。
CSSは以下の通り。
ul.commentBox{
width:500px;
padding:5px;
}ul.commentBox li{
display:inline;
}
IEでwhite-space:nowrap;を指定した要素の一部が消える、改行する
どうもIEとwhite-space:nowrap;は相性が悪いようで、バグもよくweb上で見かけるわけだが、今回はこんなバグに遭遇しました。
今回の条件:
white-space:nowrap;を指定しているa要素で、そのa要素に背景画像で先頭にアイコンを設定している場合。
IE6,IE7ともに発生、その他Firefox safariなどは問題なし。
発生した問題:
テキスト部分はwhite-space:nowrap;がきいていたが、アイコン表示部分だけが上の行に残ってしまった。
また、アイコン自体も表示されなかった。
対応:
white-space:nowrap;を設定した要素に対してzoom:1;を設定することで問題を解消した。
カテゴリー
- browser (22)
- Chrome (2)
- Fire Fox (12)
- Internet Explorer (13)
- webkit (1)
- css (8)
- design (1)
- History (5)
- html / xhtml (5)
- JavaScript (2)
- Links (1)
- memo (3)
タグ
confidelic-logについて
アーカイブ
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | ||||