新規タグの追加
IEでoutlineの領域が広がる
IE6,7でword-wrap:break-word;を適用したところ、とある問題(バグ?)に遭遇しました。
横幅指定のあるボックス内にテキストが入るような状況で、半角英数記号が連続する場合に、これまでは
word-break:break-all;
でIEには折り返しの対応をしていましたが、今回は
word-wrap:break-word;
で対応してみることにしました。
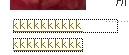
すると、折り返す半角英数記号がリンクの場合、outlineだけ右にはみ出てしまうのです。
かといって、クリッカブル領域もその分広がるのかというと、そうではないようです。
残念な表示をしてくれるIEのために、結局これまでどおりの
word-break:break-all;
をIEのみに適用することにしました。残念。
ちなみにFireFoxなどのモダンブラウザではoverflow:hiddenないしはword-wrap:break-word;でこれまで対応してきました。
FireFoxで半角英数の折り返し処理を適用できるようになっただけでもまだマシということで…
カテゴリー
- browser (22)
- Chrome (2)
- Fire Fox (12)
- Internet Explorer (13)
- webkit (1)
- css (8)
- design (1)
- History (5)
- html / xhtml (5)
- JavaScript (2)
- Links (1)
- memo (3)
タグ
confidelic-logについて
アーカイブ
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||